Module Example:

Module Fields:

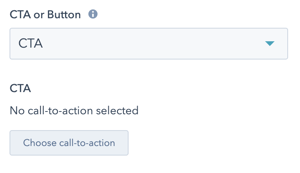
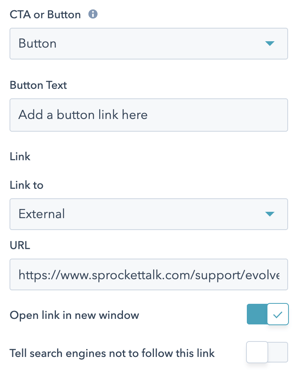
CTA or Button
Choose "CTA" if you want to use a HubSpot call to action and track analytics. Choose Button if you want a non-trackable CTA styled link.

CTA
Choose your HubSpot CTA. Be sure to use a CTA that has a button style of Link (No Style) and no custom CSS classes, as this module will style the button for you.
Button Text
Enter the text that you want to appear in your button.
Link
Choose what kind of link you want to use and then pick the appropriate destination.
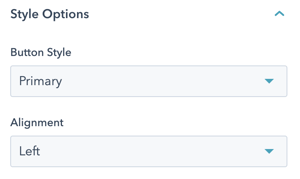
Style Options

Button Style
Choose between Primary, Secondary and Tertiary and the module will automatically format the button to match your theme settings.
Alignment
Choose the alignment of your button on the page (Left, Center, Right).
Recommended Module Usage:
- Ideal: Span 4
- Minimum: Span 2
- Maximum: Span 12
