- Product Support
- Evolve Theme
- Feature Modules
Features - Icon 3
Module Example:
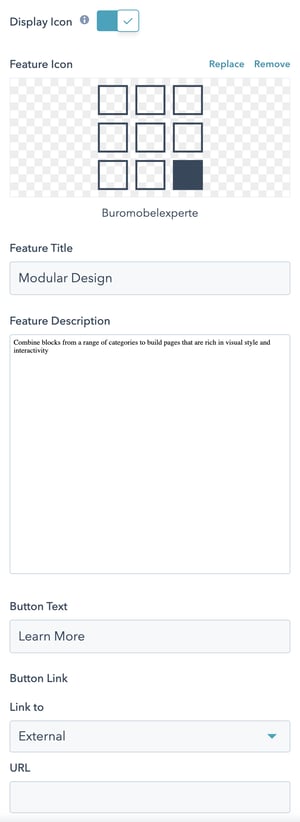
![]()

Module Fields:
Display Icon
Turn this on or off to display or hide an icon in your feature card.
Feature Icon
Choose the FontAwesome Icon you want to use.
Feature Title
Enter the title or name of your item here.
Feature Description
Enter any additional descriptive text or links. This is a standard rich text module.
Button Text
Enter the text you want to be displayed in the button area.
Button Link
Choose whether you want to link the button to external, content, blog or file.
Recommended Module Usage:
- Ideal: Span 4
- Minimum: Span 3
- Maximum: Span 12
