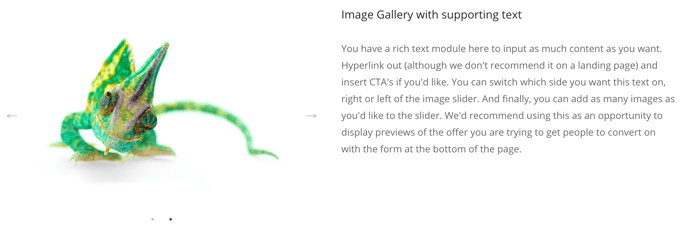
Module Example:

Module Fields:
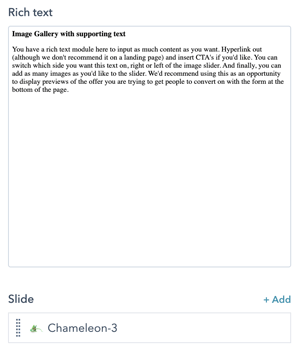
 Rich Text
Rich Text
Enter the content you want to display next to your image gallery. This is a rich text field so you can edit and hyperlink as normal.
Slide
Click the +Add button to add new Slides to your module or hover over the existing slides to be able to edit them. Once you click to edit or add a a new slide you will see a field to choose your image and set the Alt text.
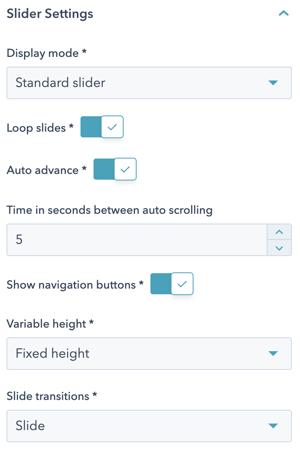
Slider Settings
 Display mode
Display mode
Choose how you want to display your images.
Loop slides
Choose whether to loop slides when the image slider gets to the end of the slides.
Auto advance
Choose whether you want to slider to automatically advance or whether it requires the user's input.
Time in seconds between auto scrolling
Choose how long of a delay you want between scrolling of images.
Show navigation buttons
Choose whether you want to display the arrows on the left and right of the image slider as well as the dots below.
Slide transitions
Choose whether you want the transition between images to be a slide or fade.
Recommended Module Usage:
- Ideal: Span 12
- Minimum: Span 12
- Maximum: Span 12
