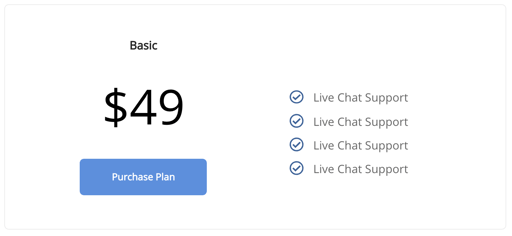
Module Example:

Module Fields:

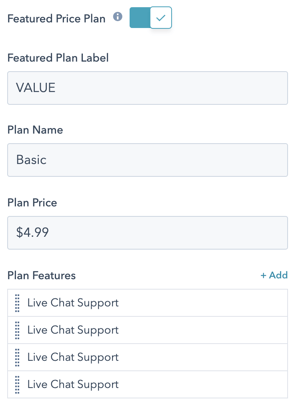
Featured Price Plan
Turning this on will add a customizable label and increase the size of the card.
Featured Plan Label
If you turned on the Featured Price Plan toggle, you'll be presented with this field so that you can add a label to the card.
Plan Name
Enter the name of your pricing plan.
Plan Price
Enter the price for your plan. To support multiple currencies, Evolve does not auto-set the currency icon so be sure to add it into this field.
Plan Features
Add the individual features or items you'd like to call out with your price plan. Simply click Add and enter the name of the feature.
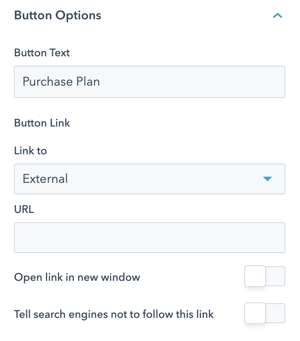
Button Settings

Button Text
Enter the text you want to display in the button on the price card.
Button Link
Choose the link type you want (external or content), where content would be for a page hosted in your HubSpot portal. You can also choose if you want the link to open in a new window and whether search engines should follow the link.
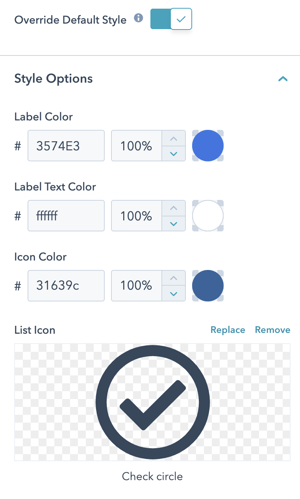
Additional Options

Override Default Style
Enabling this option will allow you to override default theme styles. Disabling this option will reconnect the module back to the default theme styles.
When enabled, you'll be presented with the ability to set custom colors for your icon, your label and label text (if you enabled the Featured Price Plan toggle) and you also can choose a different icon from FontAwesome to use as your bullets.
Recommended Module Usage:
- Ideal: Span 6
- Minimum: Span 5
- Maximum: Span 12
