Help your learners search your content sitewide.
In this lesson you'll learn how to use the Evolve search input module in HubLMS.
If you have knowledge base articles, blog posts, a ton of resources, maybe have multiple domains that you want to search across, this search module will help your viewers.

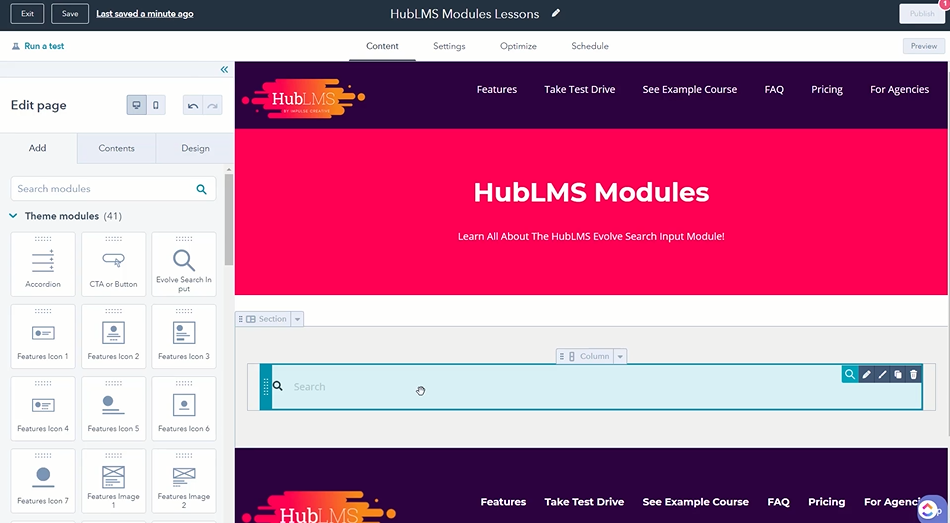
When you click into the module, you'll see you have style options like other HubLMS modules along with smart rules.
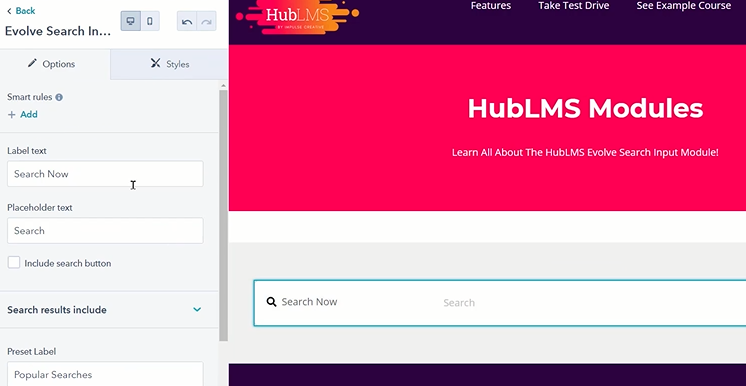
Your first task in designing your search module is to give it a label. By adding copy to the label text area, your search bar will have a title. In the example below, you'll see we added "Search Now."

In addition to that label, you can customize the placeholder text where it says "Search" in the example. Maybe you prefer something more conversational like "find what you need."
Once you've made your edits, hit "apply changes" to see the edits.
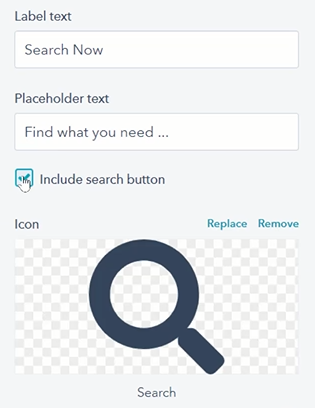
You can also include a search button in the module by checking the include search button box.
Along with the search bar, you can change the magnifier icon to be a different icon on the left of the search module.

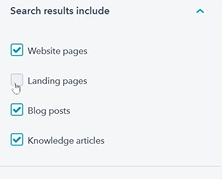
Next in the editing pane you'll have the option of which results you can choose.
The list includes website pages, landing pages, blog posts, and knowledge articles. 
Next you can show off Popular Searches in the preset label section.
Here you can add preset terms or keywords that will show up below the search bar. When a viewer clicks on of these preset terms, the module will search your site and give them results.
This allows you to remove some of the friction while directing viewers to search terms you want to offer answers to.
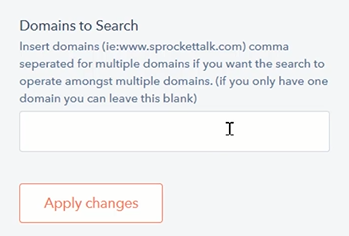
Next in the editing pane is Domains to Search.

Here is where you direct the Evolve search input module where it will search for answers. You can include multiple domains by separating them with a comma, or leave it blank if it's your main domain.
Now you're ready to use your search module in your HubLMS theme.
