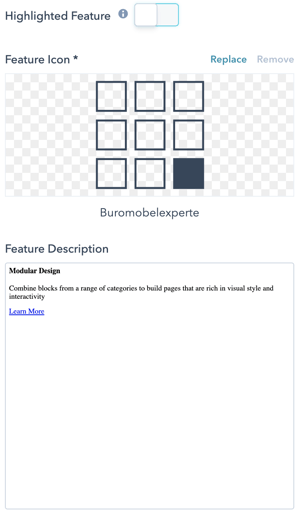
Module Example:
![]()

Module Fields:
Highlighted Feature
Turning this on will add a customizable label and a bottom colored border.
Feature Icon
Choose the FontAwesome Icon you want to use.
Feature Description
Enter the name of the feature or item here, along with any additional descriptive text or links. This is a standard rich text module.
Additional Options
Highlighted Feature
When turned on, you'll be presented with a text field to add a custom label.

When this is turned on, you'll also be given the ability to override the default styling of the custom label. If you turn this toggle on as well, you can set a custom color for the icon, the label, the label text and the bottom border.
![]()
Recommended Module Usage:
- Ideal: Span 4
- Minimum: Span 3
- Maximum: Span 12
