Module Example:
![]()

Module Fields:
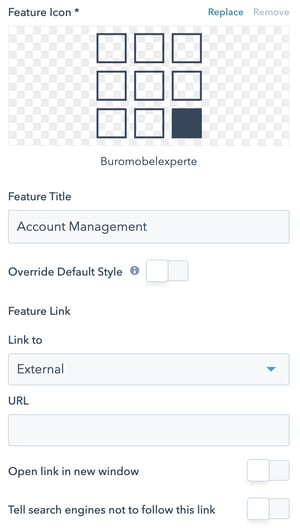
Feature Icon
Choose the FontAwesome Icon you want to use.
Feature Title
Turning this on will add a customizable label and a bottom colored border.
Feature Link
Enter the name of the feature or item here, along with any additional descriptive text or links. This is a standard rich text module.
Additional Options
Override Default Style
Enabling this option will allow you to override default theme styles. Disabling this option will reconnect the module back to the default theme styles. Turning on the override allows you to set a custom color of the icon.
![]()
Recommended Module Usage:
- Ideal: Span 4
- Minimum: Span 3
- Maximum: Span 12
