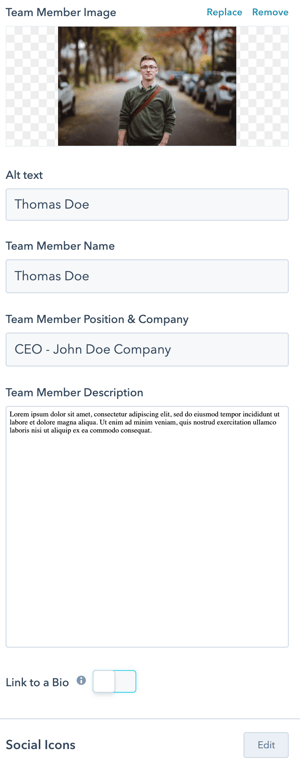
Module Example:

Module Fields:
 Team Member Image
Team Member Image
Choose the image that you want to use. Using a rectangular or square image will provide the best results.
Alt Text
The alt text you want to use for your image.
Team Member Name
Enter the name of the team member.
Team Member Position & Company
Enter the position and/or the company name.
Team Member Description
Enter a short bio or description about the person to be displayed next to the Team Member Image.
Link to a Bio
Turn this toggle on if you want to link the team member block to another page with more information.
Choose the link type you want (external or content), where content would be for a page hosted in your HubSpot portal. You can also choose if you want the link to open in a new window and whether search engines should follow the link.
Social Icons
Click here to learn more about editing social icons
Style Options

Display Box Shadow
Turn this on if you want to display a box shadow behind your image.
Display Social Icons
Toggle this on if you want to display social icons below the team member info.
Recommended Module Usage:
- Ideal: Span 4
- Minimum: Span 4
- Maximum: Span 12
