Setup is easy. Get your website launched quickly
A well thought-out webite starts with building out the effective color and theme settings. Good thing with Omega 2.0 we have made this really easy.
First thing you are going to do is to create a new page as your style guide.
Navigate to Website Pages > Create New Page
Name Your Page "[Company Name] Style Guide" -- where "[Company Name]" is your company's name.
Go to "settings" on the page and copy the page name to the title and then scroll down to "advanced" and choose Control audience access for page and choose "Private - password required" and set a password that is easy for you or your team to remember.
Press Save and continue editing.
Helper Classes for Theme styles.
You'll notice a lot of styles that are set in the modules and templates in Omega. They're used for a variety of functions.
3 Big identifiers which are prepended to class names will be the following:
-
ts__ These are classes that are set by the theme level settings
- ms__ These are classes that are variables set at the module level
- module__ These are module-only classes and ID's that are referenced when styles themselves are variable due to module inputs.
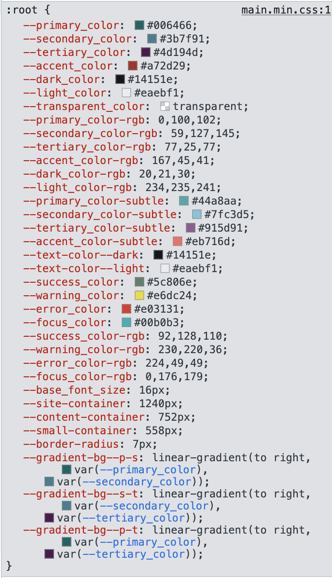
Omega also has global CSS custom fields that are available in the :root
These variables can be referenced in CSS by using the following format var(--primary_color)
Here's a screenshot of example variables that are available.

One of the perks of using the CSS custom properties allows developers to easily reference theme colors in modules or CSS without having to look up the theme settings names. Additional CSS Custom properties in Omega Theme > css > utilities > root_variables.css in the design manager.