Use the HubLMS Accordion Module to keep your lessons clean and concise while offering quality content.
In your HubLMS theme, you have the ability to add accordion modules to your courses and pages. These modules help you offer content inside of a collapsible box to keep your courses streamlined.

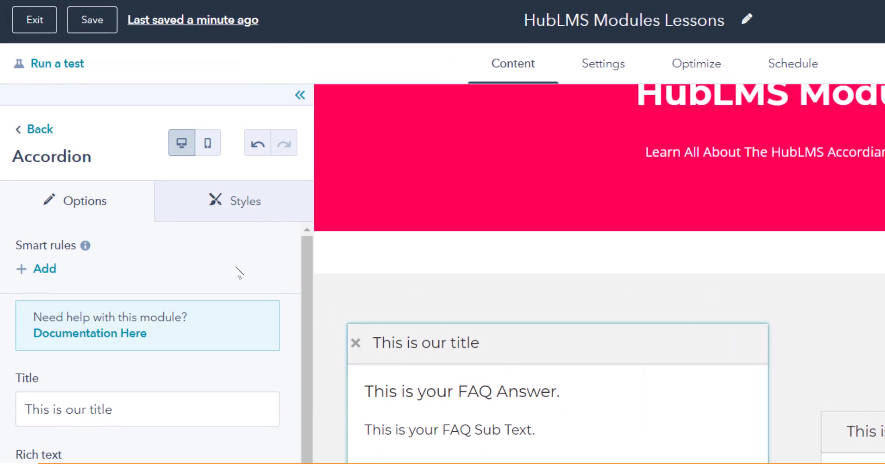
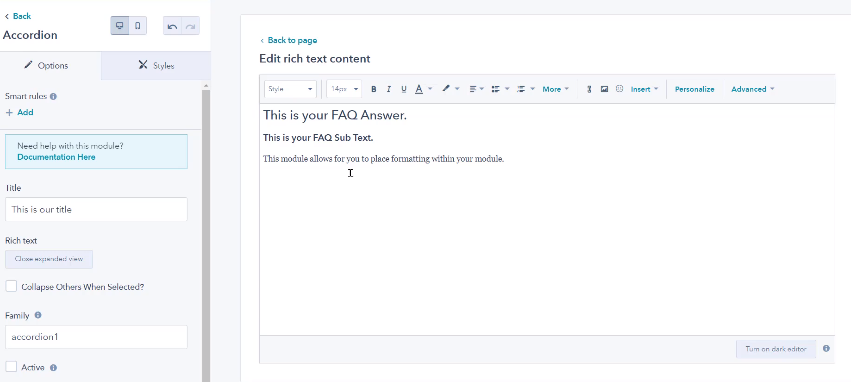
First, on the left hand side of your screen you'll see you have options and styles. Styles uses the theme styles for your accordion, and allows you to show or hide at different breakpoints on desktop or mobile.
Then, the options tab starts with the option to add a smart rule.

From there you will scroll and find a place for your title, then a rich text area that you can edit.
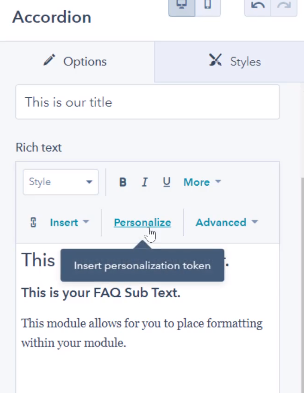
Examples include using personalization tokens, changing the font color and essentially anything you could edit with any normal WYSIWYG editor.

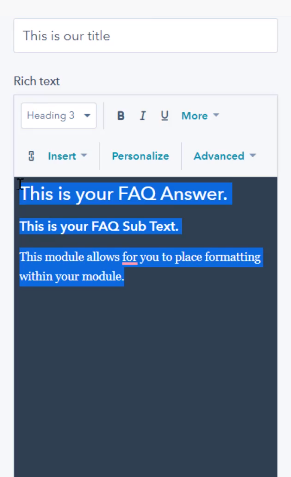
You will also see a dark mode editor so if your design is a darker design and you're using white font, you can edit using the dark editor.

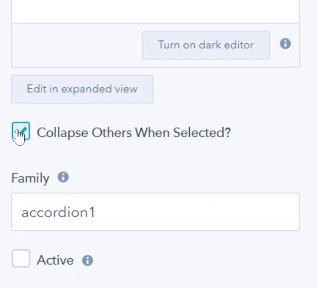
The editor also has an expanded view function so you can edit rich text in a more full window. 
Getting into the settings of the accordion module, you do have a collapse others when selected option. This means when a viewer selects one option, the others will collapse.
Along with collapse, you can choose to make one option the active one.

Family naming convention is important here, because depending on what your accordion family is named, it will operate with the settings under that name.
Use the accordion module for FAQs or any information that you're trying to provide in a concise, collapsible manner.
