Ever wonder what it might be like to be one of those computer geniuses you see on tv all the time such as Felicity Smoak (Arrow) or Tony Stark (Iron Man) who, with the magical stroke of a few keys, manage to tear down security walls and build technological wonders beyond reason?
Yeah, me neither... *cough*...
While such levels of technological acumen might be beyond the grasp of most (if not all of us), there are still plenty of cool things you can do with just a minimal amount of code. Or you could just end up having fun/getting frustrated...


But first, let's lay some groundwork. Probably not enough to get you hacking into your smartphone so you can finally beat that high score bigdaddy0142 set on that confounded flappy birds game, but enough to get you started coding. Plus, it's just kind of fun to watch things go crazy... hehe...
Welcome to Your Browser
First, let me introduce you to the two languages you'll be getting cozy with. They're the golden standard across the internet, CSS and HTML. Never mind what they stand for, leave that to the nerds who needed to fill that time with something anti-social anyways. We've got better things to do... if you just paused reading this to google them, congrats, you ARE one, now leave... yes, go, shoo, no good can come of this, I don't need the competition!ANYWAYS, think of HTML as the structure of your little ghetto project and CSS as the paint that your landlord was kind enough to supply. When we start building things html looks like this:
<div class="i-hold-stuff">I could explain each bit of this, but lets just stick with this. "Div"s are the buckets and containers of the HTML world and h1 is like the largest label you could find to put on it.
<h1 class="largest-h-tag"> Hello World </h1>
</div>
CSS on the other hand looks a lot friendlier:
.i-hold-stuff h1 { color: red; font-size: 24px; }All this says is "Look for something with the class 'i-hold-stuff' and a child element h1 and give its text the color red with a font size of 24 pixels tall". "Wait wait wait... whats a 'class'??" you may be asking? Well, simply put its just a catagory, such as pizza's... mm, pizza... So many types from simple pepperoni to my meat-lovers dream. For example, in the html block above there is a 'div' element with the class 'i-hold stuff' and a child 'h1' element that has the class 'largest-h-tag'. This may seem a bit confusing at first, but don't worry, keep fiddling and it will click soon enough.
Sidenote - Browser Choice Matters
If you're currently reading this on Internet Explorer/Edge please do me a favor... (I dedicate an hour of each day crying for you poor lost souls so do me a solid) at least TRY to get familiar with something more like Google Chrome, Firefox, or even (dare I ask it) Safari.
Back to point, each browser has a different way of getting at the HTML and CSS on the page but most have the ability to right click and select "Inspect", "Inspect Element", or "Inspect Tool". This opens a window for you to see what the recipe for your yummy page looks like. It's called the "Developer Tools". Congrats, you're a developer! Well... kinda... Anyway, the button we'll be using is usually on the top left of the tools box. It looks like an icon of a box with an arrow pointing in it. By clicking this, you can now hover over the elements on your page to target them. And by clicking on one you can focus on it and it will become highlighted over in the Developer Tools. If there is a little arrow to the left of them, you can click it to open them up and see what's inside. Just like Easter Eggs, woot!
You Spin My Head
Alright, let's get down to business. Here is a taste of what you can do now. Note that this can be a little harder to follow in safari and IE.
First off, pull up that tools box I told you about and click the top left arrow-and-box icon. It should stay blue and now your next click will highlight the html in the code. Now, click the image of my FACE!
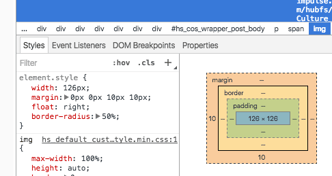
In the tools box it should now be highlighted blue or gray over an html block that has an image tag that looks like '<img src="http://www.choo..' If not, look just above or below the highlighted code, it should be close by. Now for the fun part. On the right, you should see a box that has some headers with words like "Styles", "Event Listeners" and "Properties". Make sure the "Styles" tab is selected like this.
 If yours looks different because your tools have opened across the bottom of your browser window, no worries. On the top right, you should see three stacked dots that you can click to get the option on how the Developer Tools "Dockside" is positioned.
If yours looks different because your tools have opened across the bottom of your browser window, no worries. On the top right, you should see three stacked dots that you can click to get the option on how the Developer Tools "Dockside" is positioned.
Finally, just copy the code below into the styles by clicking next to the closing bracket '}' and paste or type it in.
transform: rotate(36000deg); /* Number of spins? 360 = once */
transition: all 30s ease-in-out; /* Spin time? 1s = 1 second */
transform-origin: center; /* Rotation origin? Left, right, top, center, etc */
Now watch me spiiiiiinnn! Ok, that might not be good for the head. To stop it you can either wait for the 30 seconds of spinning to end, or you can hover next to "transition" and uncheck the box to end it immediately. Congratulations! Now you can make your browser dance to your whims or even delete those annoying browser ads by simply targeting them (remember how?) and clicking the delete button!
You can play with these values for some fun animations and, by pasting this same code pretty much anywhere on the internet, you can make some ridiculous things happen. Go forth and CODE!




