Users are bouncing, conversions are sparse and sales are way down. Or, *insert in your problem here.*
Whatever the concern, let’s be honest... your site needs some love. That’s why you’re here— doing your research on optimizing your website for mobile responsiveness.
You’ve heard a thing or two about responsive web design, but aren’t so sure about it. Should you create a completely separate mobile website, or just an optimized version of your current site for smartphone and tablet users? Is making your site responsive going to be complicated? Expensive? How does it affect my SEO and current rankings?
We’re here to answer some of your questions.
What is Responsive Design?
Responsive design is a form of web design that allows your site to change dynamically, depending on how it’s accessed.
For example, it allows you to have one website, which looks differently based on the device it’s viewed on: i.e. desktop, mobile, tablet, etc.
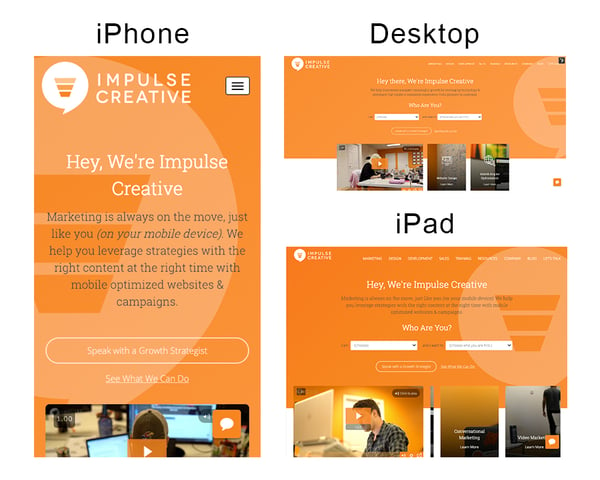
Here’s an example of our website viewed on three different screens. As you can see, the elements of the website change so that they are optimized for the screen size on which it appears.

There’s many ways your site can change based on responsive design, but here are two big examples:
-
Text modifications. // Responsive design can either enlarge or eliminate certain text depending on where you’re viewing the content. On our mobile screenshot, the text is bigger to read with ease. It’s also customized— see how we say, “Marketing is always on the move, just like you (on your mobile device)?” Obviously, this only shows for those searching on a smartphone.
-
Content inclusion or removal. // If something is easy to do on desktop, but difficult to do on a phone— such as filling out a form— a responsive design would allow you to only serve it on certain devices. Notice how on our desktop and tablet versions, there’s a “Who Are You?” questionnaire, but nothing of that sort on the mobile site?
All of these responsive changes are centralized around improving the user experience (UX), no matter the medium.
How Does Responsive Web Design Affect SEO?
Because responsive design involves serving different versions of the same site based on how a user is accessing it, many people wonder how this affects search engine optimization practices, and their rankings.
Here’s some common responsive design questions, specific to mobile SEO:

1. Does Google like responsive websites?
Responsive design best practices typically follow Google’s foundations of a delightful web experience, including the search engines preference for serving sites that are fast, integrated, reliable and engaging.
Not only does the world’s largest search engine like it, but Google straight-out recommends using responsive design.
The search engine has also pushed many algorithm updates recently, such as its mobile-first indexing rollout, to improve the user experience for phone users. Why? As of a 2017 study, 57% of all U.S. search traffic comes from smartphones and tablets, with mobile user projections only growing.
People are simply accessing more information on-the-go, and a responsive design makes your website more user-friendly, which Google eats right up.

2. Why do responsive sites load faster?
Most SEOs know Google uses site speed as a ranking factor.
It just so happens that responsive sites typically load much faster than others, like dynamic served sites or separate URLs. But what exactly about a responsive site reduces load time?
-
Faster crawl. // With a responsive site, “a single Googlebot user agent only needs to crawl your page once,” according to Google Developers. This saves the search engine from needing to crawl your site multiple times to retrieve all versions of your content.
-
No redirects. // If you have multiple versions of your site with different URLs, say a mobile URL and a desktop one, the search engine will have to determine which to serve, based on the device a searcher is using. Not only does having a responsive design eliminate this step, but it reduces common errors with user agent-based redirection.
-
Less code to weed through. // If someone used different URLs to create separate versions of the same page based on the screen size, that would take much more engineering and add code bloat to your domain. This is just more bs that Google has to screen while indexing to determine which version is best to serve on the search results page. Simply put, less to review, faster to serve.
3. Does my collapsed “accordion” content get screened by search engines on mobile?
Many responsive websites compress large blocks of text in collapsible content panels on the mobile version of their site.
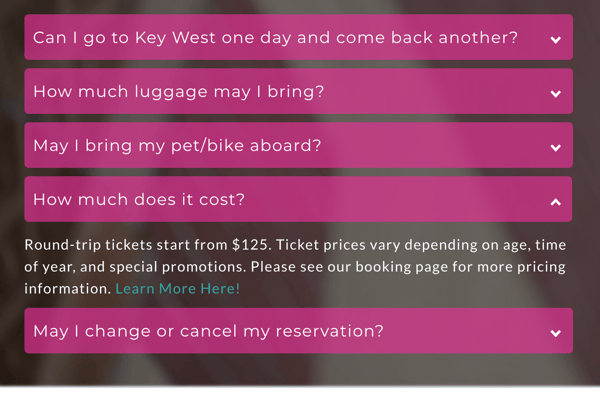
Here’s an example of a collisple accordion menu from our clients at Key West Express, for reference:

Collapsible menus eliminate extra scrolling by allowing sections of text to be neatly grouped in a clickable, drop-down fashion. Web designers call this creating an “accordion,” after the musical instrument that folds in to play.
Some website owners worry if this content gets read by Google, even when compressed. The answer is yes, this hidden text still gets read by search engines.
In fact, this organization of content is a great responsive design addition to any mobile site. It improves the UX, by helping the user focus on hierarchical topics instead of foraging through mounds of text.

4. Can I make my site responsive to improve my mobile SEO on my own?
Perhaps the better question is, do you know how to use JavaScript? You need to understand common configurations (adaptive, dynamic, etc.) and understand how to alter the rendering and behavior of your site on different devices.
If that sounds complicated— it kind of is. At least, it’s complicated stuff for someone who isn’t an educated developer.
We recommend saving yourself the time, money and headaches of mobile responsiveness by hiring an expert.
Three Powerful Benefits of Responsive Web Design
TL;DR. If anything, leave with these three takeaways.
Responsive design helps to guarantee:
-
More mobile traffic. // Your responsive site is smartphone-friendly and more likely to be served organically by Google.
-
Faster load time. // Because the mobile version of your site will contain less content, it’ll load faster, likely reducing bounce rates.
-
Better user experience. // Those visiting your site on various mediums will have customized function and aesthetic, no matter the screen size. This should help to reduce irritation and abandonment.
Making Your Website Responsive
This is great and all, but how you do you turn your current domain into a responsive website?
Here at Impulse Creative, it’s a four-step process. We’ll chat to determine your site’s challenges and your goals for improvement, get to work rewriting and redesigning the necessary pages and celebrate with full deployment— on time and on budget.
Learn more about our website design services to make your site responsive, today.






