TL;DR: A growth-driven design approach to your website cuts down on time, cost, and risk by focusing on tangible strategy, quick wins, and long-term improvements.
The dreaded website design. Few marketing teams look forward to overhauling their entire site from top-to-bottom, knowing that it’ll be months of stress before they can even launch anything.
In truth, the traditional web design process is kind of broken. We invest so much time and money into site rebuilds, only to cross our fingers and pray that we get better traffic, leads, or sales. It’s risky business hoping all the hard work pays off— especially because some domains actually see declines in results after a site relaunch!
That’s why growth-driven design (GDD) was developed - to help make website redesigns profitable and productive again while reducing that risk. In this blog, we’re going to introduce you to this revolutionary method for site building and explain how it works.
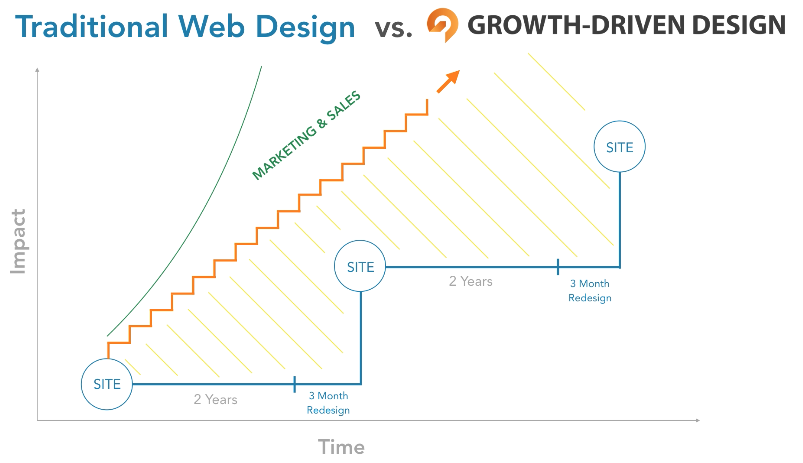
Traditional Web Design vs. Growth-Driven Design
There are a few core differences between traditional web design practices and a growth-driven approach:
1. Cost
According to HubSpot, the average cost of a traditional website redesign project runs anywhere between $15-80K, sometimes more for larger enterprises. Plus, these types of designs always seem to go over budget!
Rather than paying a huge upfront cost to complete a large project, a growth-driven design launchpad website often costs less— since less content is pushed out, initially. Even in additional phases, the cost rarely adds up to that of a traditional website build.
2. Time
When redesigning your website from top to bottom, it can take months of dedicated work. We’re talking 3-6 months, sometimes longer for larger sites with a high number of pages or added complexity. Often, the site is launched later than projected anyways — and you’re left waiting around.
Growth-driven design’s foundation, however, is built upon the idea of launching quickly— and gathering data post-launch to further optimize content in designated phases. Because of GDD’s accelerated launchpad site approach, initial sites typically launch with a remarkably fast turnaround: just 60 days!

3. Risk
Another core differentiator between a regular website rebuild versus a growth-driven design project is the amount of risk you’re taking. Many website redesigns are pushed live with a lot of assumptions and opinions about what needs to be changed instead of hard data to justify the means. All this effort is put into making revisions that you aren’t even sure will yield the results you desire— and then it could be another few years until changes are made again!
The principle behind GDD is that you launch a “good enough” website that gets the job done, but that you immediately begin gathering data to drive future phases of updates after launch. This way, you risk less on chance and make continuous improvements based on real user data.
4. Results
Last but certainly not least, the growth-driven design approach is more focused on getting you tangible, long-term results than a traditional website build. That’s because GDD’s third phase (which we’ll get into here in more detail later in this article— promise!) is focused on making continuous improvements to your site vs. letting it sit until you’re ready to overhaul the whole site in one-go again.
It uses data and user behavior as feedback to make the most impactful optimizations to support your business goals, instead of unpredictable results. During designated “design sprints,” you knock out low-hanging fruit and the highest impact items that are critical to update.
Stage 1 of the GDD Process: Formulating Your Strategy
The growth-driven design approach is made up of three main phases, the first being nailing down a clear strategy.

The strategy phase of GDD typically lasts 10-14 days, in which you focus on setting SMART goals, understanding your user’s behavior, solving design problems, and connecting with your customer’s interests.
It’s during this stage that you work to identify the underlying needs and desired outcomes that your site visitors are searching for, AKA “Jobs to Done.” This gives you clear insight into how your product or service helps your customers to complete their job and makes you a more empathetic marketer.
You’ll better define your buyer personas and start thinking critically about the problems your audience faces— and how you can position your offering to best serve your customers. From here, you’ll create new user problem statements, analyze some current user behavior habits, mock-up value propositions, etc.
All these things will help you to create a wish list of action items for your initial growth-driven design launchpad website.
Check out the strategy tab of GDD spreadsheet, developed by HubSpot, to execute the first phase of the growth-driven design process. This includes specific tabs for filling out your goals, journey mapping, etc. and is a great place to organize your site redesign strategy in one comprehensive place.

Stage 2: Building Your Launchpad Site
After you get a clear strategy under your belt, it’s time to work on the initial launch of your website. During this accelerated phase, you’ll be responsible for redeveloping your website in just 60-90 days. Remember, we’re prioritizing improvements to launch as soon as realistically possible to get faster results. The idea here is that we lay a foundation that launches quickly, with the intent of gathering data to optimize in future sprints.
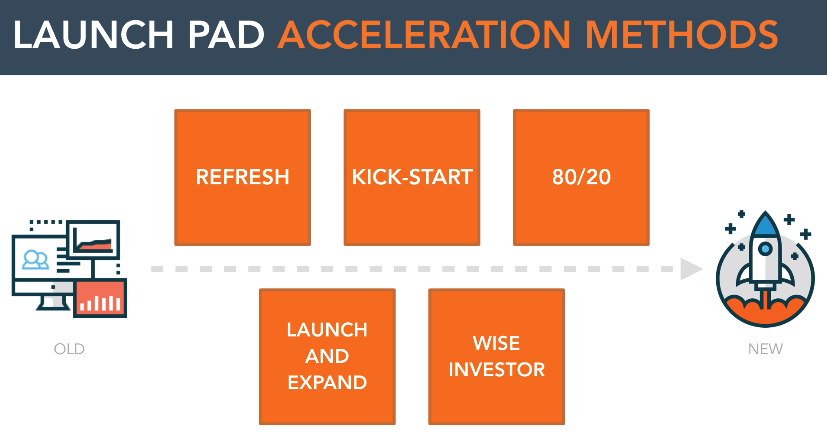
There are a few methods you can choose for building a launchpad— depicted above— including the refresh, kick-start, 80/20, launch and expand, or wise investor methods:
The Refresh Method
If you’ve recently launched a new site in the past 3-6 months, it’s probably wisest to pursue this tactic. The same goes if your existing site is performing well! Do a deep audit of your website after completing the strategy stage, checking for any areas where you could make it even better! Hold a quick meeting to prioritize what to tackle first and get grinding.
The Kick-Start Method
This method involves using pre-built assets to kick-start your site relaunch. If you have great website templates already, can easily purchase drag-and-drop modules, or use stock photos to speed up your process, then utilize them to get the ball rolling! Use these as your base, but be sure to customize what you can— and make note of what you’ll need to further customize post-launch in the Continuous Improvement stage.
The Wise Investor Method
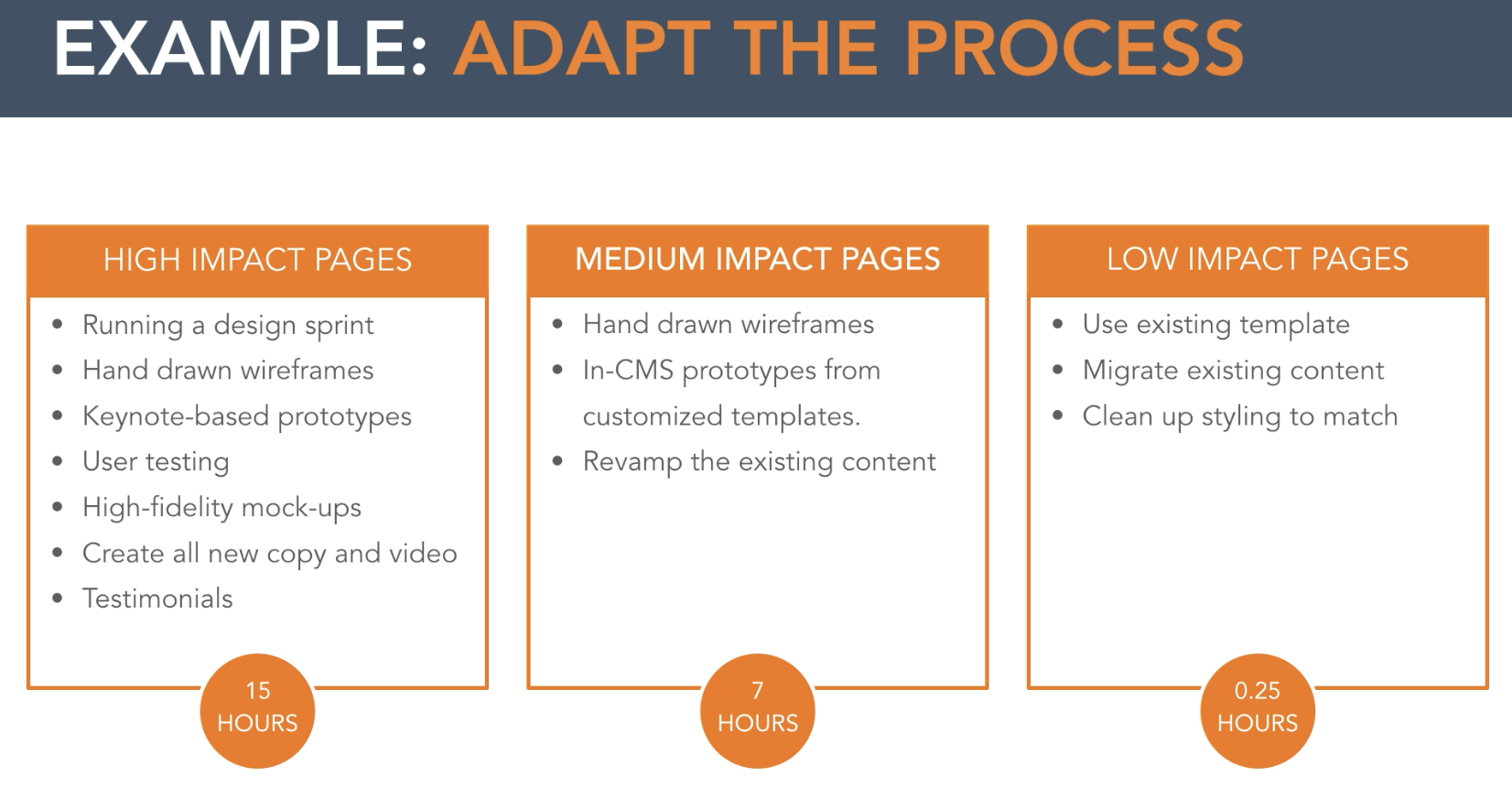
This specific method should be incorporated into every launchpad site. Look where your strategy has you investing your time and ensure that these are the highest impact uses of your time during the rebuild. Organize them by high, medium, and low priority and create a process for each.
Check out the graphic below for HubSpot's suggestions for adapting your process to each set of pages.

The 80/20 Method
In the strategy stage you made an awesome wishlist. This method helps speed things up by asking you to choose the 20% of the items on your wishlist that’ll have 80% of the impact on the user’s challenges and your company’s goals. Take that 20% and ask yourself what’s a “must-have” vs. a “nice-to-have.” Those nice-to-haves will be something you can prioritize a month or two after your launch, while the 20% will be apart of your initial redesign.
The Launch & Expand Method
Here you’ll break down your redesign strategy into another set of sub-phases inside the launchpad stage. You may, for instance, choose just to design the 10 most impactful pages on your site in the first phase, while knocking out the next 10 in phase two. You could also break your workload down into specific buckets, like by grouping related services with the intent of redesigning in one fell swoop.

Stage 3: Continuous Improvement
After you push your launchpad site live, your journey is not over. This kicks off the Continuous Improvement stage. Remember, the idea of your whole site relaunch was that you want a lean, agile site that can be further developed into something even better in the near future. Well in the world of GDD, the future starts right after you say, “Go!”
You’ll immediately start tracking some of your core metrics. You’ll have a brief period of rest before assembling again at the end of the first quarter after your launch to discuss the trends and data you’ve seen so far.
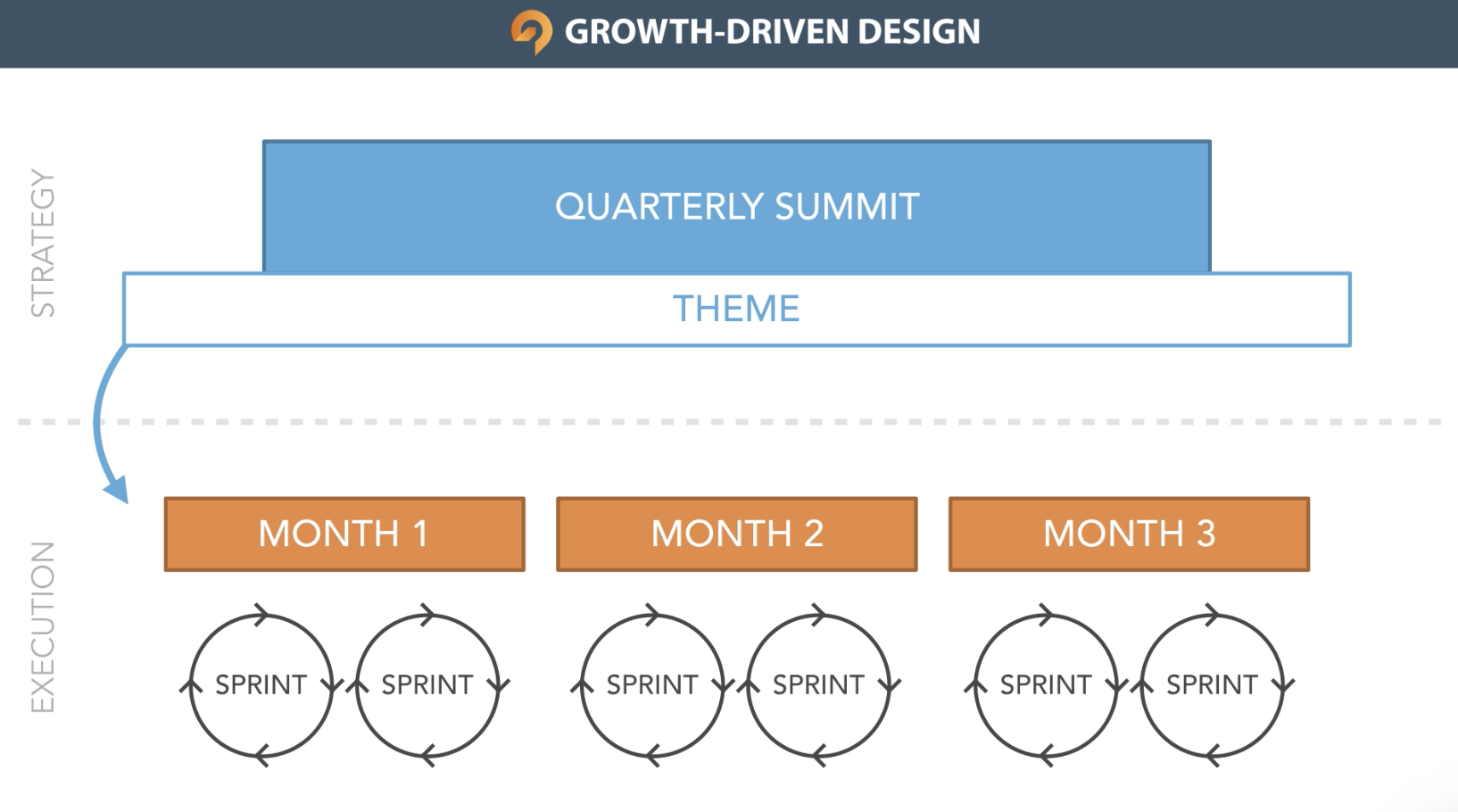
This 90-minute regroup should include your whole marketing team, key players in sales, and, even your stakeholders. It’s here you’ll decide if you’re on the right track by delving into the data. You’ll then discuss if your strategy needs to be adjusted and reconfirm your plan of attack for your next optimization sprint.
You’ll set a theme for your next three months of improvements and break down your work into two, 14-day “sprint cycles” for each calendar month.

This is where you’ll make your next set of high-impact optimization strides, and continue to grow and evolve your website with data-driven insights.
In the end, growth-driven design’s Continuous Improvement stage is as much as a mindset as it is a methodology. That means that those who embrace GDD never stop developing and improving their digital assets— always striving to make it better month-after-month (even if major sprints no longer become necessary after a few quarters of updates).
Don’t Do Growth-Driven Design Alone
Seem easy, enough? At its foundation, yes, growth-driven design is an easy to understand methodology. However, it can be challenging to execute without the right guidance.
Here at Impulse Creative, we’re a Growth-Driven Design Certified agency— ready to help you through every step of your website redesign journey, together.





